









































































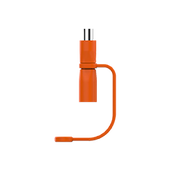
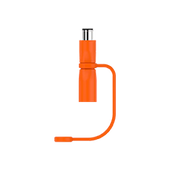
![[Add - on] Jackery Manual Transfer Switch for Explorer 5000 Plus - Jackery](http://www.jackery.com/cdn/shop/files/add-on-jackery-manual-transfer-switch-for-explorer-5000-plus-9017324.png?v=1754016782&width=170)



























































































































































































































































![[Add - on] Jackery Manual Transfer Switch for Explorer 5000 Plus - Jackery](http://www.jackery.com/cdn/shop/files/add-on-jackery-manual-transfer-switch-for-explorer-5000-plus-9017324.png?v=1754016782&width=170)






































































Black Friday Encore
Up to 65% Off!
Power Through the Winter










Leave your email below to get a notification when the product is available.
BUILT FOR THE EXPLORER 240/240 v2/300/300 Plus/500: With a large storage capacity (dimensions 12.2*8.1*11.0 in) this bag has enough space to store necessary accessories in addition to a power station.
PRACTICAL AND PROTECTIVE: Encased in polyester material, the case protects your power station from dust, scratches and moisture while embedded pearl cotton foam allows for the perfect fusion of interior cushioning and exterior safeguarding.
SPLASH-RESISTANT: The bag is firmly zipper-sealed against splashes and light to moderate rain.
UP AND AWAY: Featuring durable double handles with adjustable straps, the bag keeps your Jackery Explorer all set for outdoor fun such as car camping, RV living, or road trips.


Payment
Methods
CARRYING CASE BAG (Small Size)

BUILT FOR THE EXPLORER 240/240 v2/300/300 Plus/500: With a large storage capacity (dimensions 12.2*8.1*11 inches) this bag has enough space to store necessary accessories in addition to a power station.
PRACTICAL AND PROTECTIVE: Encased in polyester material, the case protects your power station from dust, scratches and moisture while embedded pearl cotton foam allows for the perfect fusion of interior cushioning and exterior safeguarding.
SPLASH-RESISTANT: The bag is firmly zipper-sealed against splashes and light to moderate rain.
VERSATILE AND DURABLE: Crafted with soft and foldable materials, the Jackery bag ensures practicality and protection.
UP AND AWAY: Featuring durable double handles with adjustable straps, the bag keeps your Jackery Explorer all set for outdoor fun such as car camping, RV living, or road trips.
Jackery Upgraded Carrying Case (S)
Jackery Upgraded Carrying Case (S)
I’m a huge fan of Jackery and have purchased three Explorer products — they’re all great! I bought this bag for one of them, and it looks good and feels well made. However, the shipping took forever, and I never received any updates about the delay. Not sure if it’s available on Amazon, but I decided to order directly from the website. Because of the poor shipping experience, I’m giving it 3 stars.
Jackery Upgraded Carrying Case (S)
Nice.
More